KOMUNITAS OS SMK IKIP Surabaya
Komunitas Open Source SMK IKIP Surabaya
Jumat, 16 Mei 2014
Jumat, 25 April 2014
MENDAPATKAN ILMU DAN PENGALAMAN MELALUI PESTA KREATIF TEKNOLOGI PELAJAR SURABAYA ( BERBASIS OPEN SOURCE )
Hari Senin , 9 September 2013 .
Saat Itu Saya Sedang Berada Didalam Kelas Sambil Menunggu Jam Istirahat Berakhir .
Tidak Lama Kemudian , Aku Terkejut Saat Namaku Dipanggil Oleh Seorang Guru Produktif MultiMedia Untuk Segera Menemui Beliau Didepan Kantor SMK IKIP SURABAYA .
Ternyata Disana Sudah Ada :
Teman Yang Sepantaran ( Sebaya ) Denganku Dan Kakak - Kakak Seniorku .
Kemudian Guru Produktif Multimediaku Memilih Kami Sebagai Perwakilan Dari SMK IKIP SURABAYA , Untuk Mengikuti PESTA KREATIF TEKNOLOGI PELAJAR SURABAYA ( Open Source )
Awalmulanya Aku Takut Dan Disertai Rasa Keraguan Yang Teramat Dalam .
Karena Ini Adalah Pertama Kalinya Aku Mengikuti Open Source .
Dan Akhirnya Mau Tidak Mau , Aku Harus Memberanikan Diri Untuk Mengikuti Open Source Tersebut .
Tidak Lama Kemudian , Guru Produktif MultiMedia Itu Menetapkan Seragam Yang Akan Digunakan Dan Di Kategori Mana Kami Akan Di Tempatkan .

PASUKAN OPEN SOURCE SMK IKIP SURABAYA
Ke-Esokan Harinya ,
Dalam Hati Aku Berkata " AKHIRNYA WAKTU YANG DINANTI - NANTI TELAH TIBA "
Dan Kami-Pun Berangkat Dari Sekolah Pada Pukul 11.30 , Dan Sampai Di Graha Sawunggaling Pada Pukul 12.00 , Dan Acarapun Dimulai Pada Pukul 12.25
PEMBUKAAN OPEN SOURCE
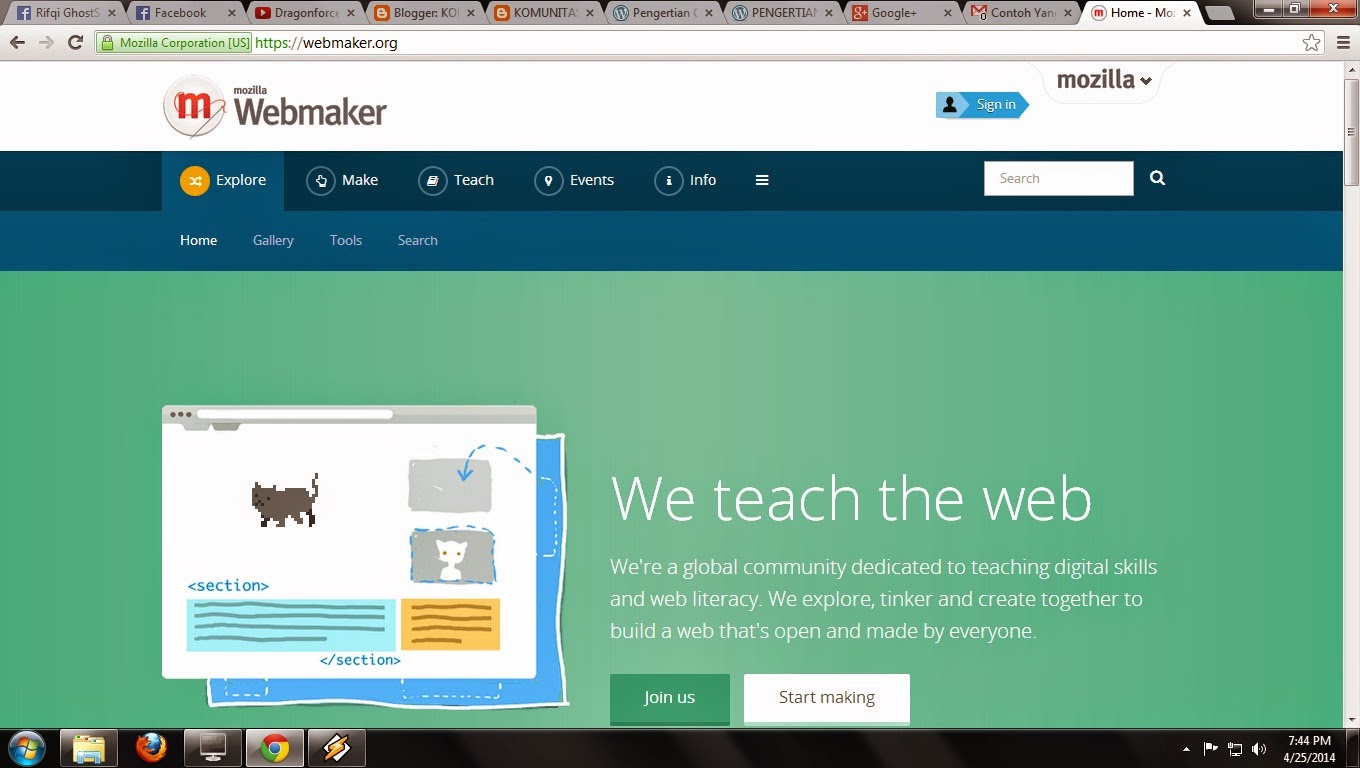
Saat Acara Dimulai , Semua Peserta Yang Mengikuti PESTA KREATIF TEKNOLOGI PELAJAR SURABAYA , Di Persilahkan Untuk Memilih Kategori Pendalaman Materi Yang Di-Inginkan , Saat Itu Aku Bersama Kakak Seniorku Memilih Kategori " WEBMAKER " .

TAMPILAN WEBMAKER
DETAILED ACCOUNT WEBMAKER
Tapi Setelah Kami Mendengarkan Dan Memahami Apa Yang Diajarkan Oleh Panitia Acara , Kami Bisa Membuat Web Tersebut .

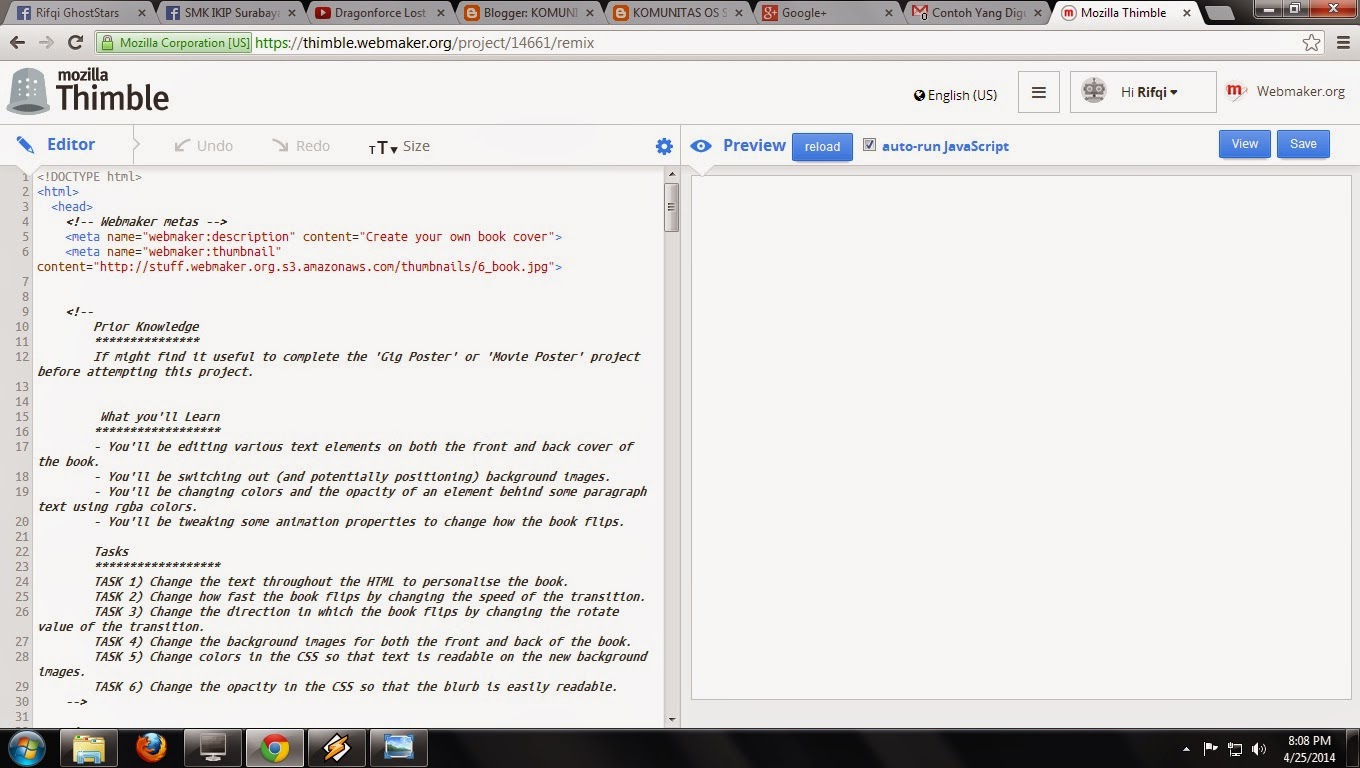
TAMPILAN SAAT MENGOPERASIKAN WEBMAKER
Tapi kami Yakin , Bahwa Suatu Saat Nanti , Aku Dan Kakak Seniorku Bisa Membuat Web Yang Memiliki Desain Sempurana , Serta Bisa Mengembangkan Ilmu Yang kami Peroleh Dari Open Source Tersebut .
Sekian Dari Saya ,
Semoga Bermanfaat , Dan Salam MultiMedia

JELAJAHI , CIPTAKAN , BAGIKAN
Senin, 23 Desember 2013
Mengenal INKSCAPE
1. Inkscape adalah sebuah perangkat lunak editor gambar vektor
yang bersifat Perangkat lunak bebas. Saat ini Inkscape masih dikembangkan dan
dengan bantuan Gaussian blur sejak versi 0.45 telah mampu menghasilkan gambar
SVG yang mutunya hampir sama
dengan foto. Saat ini Inkscape belum mendukung animasi dan
SVG font. Inkscape dikembangkan terutama untuk Linux, namun bersifat
cross-platform dan dapat dijalankan di bawah sistem operasi Microsoft Windows,
Mac OS X, dan lain-lain. Lisensinya adalah GNU General Public License. Inkscape
dimulai pada tahun 2003 oleh Ted Gould, Bryce Harrington, Nathan Hurst, dan
MenTaLguY, menggunakan bahasa pemrograman C++.
A. Membuka Program Inkscape
Untuk membuka program inkscape dapat dilakukan dengan berbagai cara berikut ini :
a. Klik 2x shortcut inkscape yang sudah ada pada desktop
b. Klik start - all program - pilih inkscape
anda juga bisa menuliskan kata "inkscape" pada kolom pencarian untuk membuka program tersebut.
Untuk membuka program inkscape dapat dilakukan dengan berbagai cara berikut ini :
a. Klik 2x shortcut inkscape yang sudah ada pada desktop
b. Klik start - all program - pilih inkscape
anda juga bisa menuliskan kata "inkscape" pada kolom pencarian untuk membuka program tersebut.
2. Layer adalah jenis kelompok object dalam dokumen SVG. Layer bagaikan potongan beberapa gambar yang ditumpuk. Layer dapat ditumpuk, disusun, ditambahkan dan dihapus. Selain itu, layer dapat dikunci dan dibuat tidak terlihat untuk memudahkan pengeditan objek pada lapisan lain dari dokumen yang dibuat.
A. Fungsi Layer
Layer sangat berguna untuk beberapa tujuan
a. Mengatur beberapa set object yang disusun.
b. Mengelompokkan object yang harus dibuat terlihat dan tidak
terlihat, baik yang dikunci ataupun yang dibuka bersama-sama.
c. Mengatur lapisan latar belakang yang terlihat tetapi tidak ikut
diseleksi.
B. Menampilkan Jendela Layer
Untuk menampilkan jendela pengaturan layer dapat dilakukan dengan berbagai cara seperti berikut ini:
a. Melalui Bar Menu - klik Layer – Layer.
b. Melalui ikon Comand Bar - klik ikon View - Layers.
c. Menggunakan Keyboard – tekan tombol Shift+Ctrl+L.
Halaman atau lembar kerja yang baru dibuat oleh Inkscape menggunakan template bawaan yang hanya memiliki satu layer. Layer tersebut dapat langsung digunakan untuk membuat object.
C. Membuat Layer Baru
Cara paling mudah untuk membuat layer baru adalah dengan melakukan klik ikon Create a new layer pada jendela layer, cara lain adalah dengan melakukan klik Bar Menu - Add Layer atau menekan tombol Shift+Ctrl+N, maka akan tampil jendela kecil untuk melakukan pengaturan layer yang akan dibuat, pada jendela ini terdapat dua menu yaitu: Layer name dan Position, Layer name untuk memberi nama layer yang dibuat, sedangkan Position untuk mengatur letak layer yang akan dibuat dengan layer yang sudah ada.
3. Teknik tracing adalah teknik yang mengubah objek citra bitmap menjadi tampilan citra vektor. Untuk menggunakan perunut, load atau import sebuah gambar – seleksi – kemudian pilih Path - Trace Bitmap, atau tekan Shift+Alt+B
Pengguna akan melihat tiga opsi filter yang ada:
a. Treshold keterangan
Ini menggunakan nilai dari merah, hijau, dan biru (atau bayangan dari abu-abu) dari sebuah pixel sebagai indicator apakah itu harus dianggap hitam atau putih. Threshold bisa diatur dari 0.0 (hitam) sampai 1.0 (putih). Semakin tinggi threshold, semakin sedikit pixel yang dianggap sebagai “putih“, dan gambar intermediate menjadi gelap..
b. Optimal Edge Detection (Deteksi pinggir optimal)
Guna dari alogaritma deteksi pinggir oleh J. Canny adalah sebagai cara cepat mencari isoclines dari kontras yang mirip. Ini akan menghasilkan bitmap intermediate yang akan sedikit mirip seperti gambar asal ketimbang hasil dari Brightness Treshold, tetapi akan memberikan informasi kurva yang biasanya tidak diperdulikan. Nilai threshold disini (0.0-1.0) mengatur brightness threshold dari dari apakah pixel yang berkaitan dengan pinggir kontras akan dimasukkan ke hasil. Penataan ini bisa mengatur kegelapan atau ketebalan dari pinggir pada hasil
c. Color Quantization (Kuantitasiwarna)
Hasil dari filter ini adalah gambar intermediate yang sangat berbeda dari sebelumnya, tapi memang sangat berguna. Ketimbang menampilkan isoclines dari brightness (keterangan) atau kontras, ini akan mencari pinggir dimana warna berubah, bahkan pada nilai brightness atau kontras yang sama. Penataan disini, Number of Colors (jumlah warna),
menetukan berapa banyak warna hasil jika bitmap intermediate dalam warna. Kemudian menentukan hitam/putih pada apakah warna tersebut memiliki index genap atau ganjil.
Hasil dari filter ini adalah gambar intermediate yang sangat berbeda dari sebelumnya, tapi memang sangat berguna. Ketimbang menampilkan isoclines dari brightness (keterangan) atau kontras, ini akan mencari pinggir dimana warna berubah, bahkan pada nilai brightness atau kontras yang sama.
Penataan disini, Number of Colors (jumlah warna), menetukan berapa banyak warna hasil jika bitmap intermediate dalam warna. Kemudian menentukan hitam/putih pada apakah warna tersebut memiliki index genap atau ganjil.
4.
1. Menu Bar
Menu bar berisi menu-menu untuk mengelola dokumen secara umum, seperti File - Save untuk menyimpan dokumen dan File - Print untuk mencetak dokumen.2. Commands Bar
Commands bar berisi ikon-ikon yang merupakan shortcut untuk perintah-perintah pokok seperti print, open, save, dan sebagainya.
3. Tool Controls Bar
Tool Controls Bar berisi ikon-ikon untuk memodifikasi objek, misalnya memutar dan mengatur ukuran atau tata letak urutan objek.
4. Ruler
Ruler atau penggaris berfungsi untuk melihat dan memperkirakan ukuran gambar
Dalam satuan pixels.
5. Scroll bar
Scrollbars berguna untuk menggulung layar dokumen atas-bawah dan kiri-kanan.
6. LembarKerja
Lembar kerja merupakan tempat untuk meletakkan objek yang Anda buat.
7. Palette
Palette berisi warna-warna yang dapatAnda gunakan untuk mewarnai objek. Bila anda mengklik objek, kemudian mengklik warna yang Anda inginkan di Palette, Maka warna objek tersebut akan berubah
8. Status Bar
Status bar dapat Anda gunakan untuk melihat status dokumen Inkscape yang sedangAnda buat. Pada Status bar tercantum informasi-informasi seperti warna objek dan
Posisi objek bila dilihat pada ukuran di ruler. Status bar dapat juga Anda gunakan untuk zooming (memperbesar-memperkecil) tampilan dokumen.
9. Tool box
Toolbox berisi tool-tool yang sangat berguna dalam proses perencanaan dan Perancangan suatu desain. Contoh tool yang terdapat dalam Toolbox adalah Select and transform, Tweak objects, dan Bezier curves and straight line, dan Zoom.
Fungsi Tool :
a. Select and transform
Memilih, mengubahukuran, memutar, menggeser dan me-refleksi objek.
b. Edit paths
Mengubah posisi titik node suatu objek hingga objek berubah bentuk.
c.Tweak object
Mengubah bentuk objek dengan menarik bagian isi (fill) objek.
d. Zoom
Memperbesar atau memperkecil ukuran tampilan dokumen.
e•Rectangle and Square
Menggambar bentuk objek kotak.
f•3D Boxes
Menggambar bentuk objek kotak 3 dimensi.
g•Circle, ellipses, and arcs
Menggambar bentuk objek lingkaran, setengah lingkaran.h•Stars and polygons
Menggambar bentuk objek bintang dan persegi banyak.
i•Spirals
Menggambar bentuk objek spiral.
j•Freehand lines
Menggambar bentuk objek bebas seperti menggambar dengan pensil.
k•Bezier curves and straight lines
Menggambar bentuk objek dengan garis-garis yang saling terhubung.
l•Calligraphic or brush strokes
Menggambar bentuk objek dengan efek highlight.
m•Fill bounded areas
Memberikan warna ke isi objek.
n•Text
Membuat tulisan.o•Diagram connectors
Membuat garis penghubung dari satu objek ke objek lain.
p•Gradients
Memberikan efek warna gradasi (perpaduan warna) ke isi objek.
q•Pick colors from image
Mengambil warna-warna tertentu dari suatu gambar yang nantinya digunakan untuk memberi warna ke isi objek.
Bagian-bagian dari Inkscape dapat Anda tampilkan maupun Anda sembunyikan melalui menu View - Show/Hide.
5. A. Menyimpan Dokumen Inkscape
Dokumen yang Anda buat dengan Inkscape akan disimpan dalam bentuk file yang berekstensi svg (namafile.svg). Untuk menyimpan dokumen, Anda dapat menggunakan menu File - Save As atau ikon Save pada Commands bar.
B. Melakukan Export Pada File Inkscape
Menyimpan file inkscape (.svg) dalam bentuk format gambar (.png)
Dengan cara klik file - export bitmap atau dengan menekan ctrl + shift + E.
C. Menutup Dokumen Inkscape
Program Inkscape dapat Anda tutup dengan klik menu File→Quit atau menekan Ctrl + Q pada keyboard.
Selasa, 17 September 2013
DESAIN GRAFIS BERBASIS OPEN SOURCE MENGGUNAKAN GIM
Salah Satu Software Desain Grafis adalah GIM. GIM juga
software berbasis Open Souce disini saya dan teman-teman saya akan membahas
pengertian GIM yang saya ketahui. GIM adalah satu program alternative yang
dapat digunakan untuk pengolah gambar bitmap slain bersifat FREE, GIM juga
menyediakan fasilitas mengolah gambar yang unik dan powerfull. GIM awalnya
dapat berjalan pada system operasi LINUX saja namun dengan berkembangnya waktu
GIM bisa digunakan juga oleh system operasi Windows. Di GIM cara bekerja dan
efek-efek yang dihasilkan berbeda dengan program pengolah gambar lain dan di
GIM banyak pula sekali efek dan fitur tidak akan dijumpai pada program lainnya.
Cara menggunakan GIM atau mengoprasikannya agak sulit bagi pemula tetapi GIM
begitu menarik untuk dipelajari karena hasil Desain Grafis yang sudah jadi pun bagus
dan berbeda dengan pengolah bitmap lainnya. Disoftware ini banyak menampilkan
begitu Tool yang digunakan untuk membuat objek gambar maupun modifikasi gambar.
Sperti layaknya sebuah program yang lain sebagian besar tool-tool yang
disediakan GIM berfungsi untuk mengolah gambar berbeda dengan INKSCAPE yang
berfungsi lebih kepada penciptaan objek
gambarr dan GIM pun kaya dengan efek-efek gambar yang unik dan menarik untuk
dicoba.
APLIKASI BERBASIS OPEN SOURCE
Aplikasi Compress dan Decompress
1. 7Zip – Aplkasi Open Source Kompresi
dan Ekstrasi
Adalah Aplikasi gratis open source yang dikembangkan oleh Igor
Pavlov.
7Zip mempunyai versi
namun versi terbarunya sudah mendukung banyak format file lainnya termasuk Zip
dan RAR. 7Zip juga banyak mendukung banyak fitur canggih yang terkadang tidak
ditemukan bahkan di aplikasi serupa komersial seperti enkripsi AES yang
compatible dengan 256 bit
2. Peazip – Utility Zip File
Adalah file Zip utilitas
gratis, menyediakan native portable, dll.
Fitur Peazip termasuk
abstrak, membuatnya pun dan mengkonversi beberapa arsip sekaligus
3. gZip
merupakan aplikasi
perangkat lunak yang digunakan untuk kompresi file dan dekompresi
Aplikasi Emulator
1. PlayOnLinux
Wine software lapisan
kompatibilitas dan mempunyai tujuan untuk mnyederhanakan instalasi Windows
berbasis Open Source.
Jumat, 06 September 2013
CARA INSTAL LINUX UBUNTU 1010
1. Download dahulu file ubuntu -10-10 dekstop - 1386 ISO di WWW.UBUNTU.COM / dekstop / set-ubuntu / download dan burning dahulu di CD jika ingin mudah pinjam saja di rental CD sebaiknya instal yang 32 bit meskipun PC anda 64 bit untuk mempermmudah instalasi modem dan beberapa software.
 2. Setinglah komputer anda agar booting lewat CD (untuk laptop THOSIBA masuk ke BIOS. Cukup tekan FLA sesaat setelah di hidupkan dan pilih BOOT FROM CD/DVD, laptop ASUS tekan SHIFT + ESC, Untuk laptop merk lain saya belum pernah mencoba )
2. Setinglah komputer anda agar booting lewat CD (untuk laptop THOSIBA masuk ke BIOS. Cukup tekan FLA sesaat setelah di hidupkan dan pilih BOOT FROM CD/DVD, laptop ASUS tekan SHIFT + ESC, Untuk laptop merk lain saya belum pernah mencoba )
3. Misal selama ini anda telah menggunakan Windows dengan partisi C,D, dan E, kosongkan Drive E dengan memindah semua data ke Drive D akan lebih baik jika data penting di simpan dahulu di CD atau FlasDisk
4. Masukkan CD ubuntu kemudian akan tampil layar seperti dibawah hebatnya VGA akan langsung terdeteksi olah ubuntu
5. Tidak lama kemudian ubunu live, CD siap digunakan namun jika anda akan menginstal klik INSTAL UBUNTU.
 2. Setinglah komputer anda agar booting lewat CD (untuk laptop THOSIBA masuk ke BIOS. Cukup tekan FLA sesaat setelah di hidupkan dan pilih BOOT FROM CD/DVD, laptop ASUS tekan SHIFT + ESC, Untuk laptop merk lain saya belum pernah mencoba )
2. Setinglah komputer anda agar booting lewat CD (untuk laptop THOSIBA masuk ke BIOS. Cukup tekan FLA sesaat setelah di hidupkan dan pilih BOOT FROM CD/DVD, laptop ASUS tekan SHIFT + ESC, Untuk laptop merk lain saya belum pernah mencoba )3. Misal selama ini anda telah menggunakan Windows dengan partisi C,D, dan E, kosongkan Drive E dengan memindah semua data ke Drive D akan lebih baik jika data penting di simpan dahulu di CD atau FlasDisk
4. Masukkan CD ubuntu kemudian akan tampil layar seperti dibawah hebatnya VGA akan langsung terdeteksi olah ubuntu
5. Tidak lama kemudian ubunu live, CD siap digunakan namun jika anda akan menginstal klik INSTAL UBUNTU.
Jumat, 17 Mei 2013
Tutorial Sederhana Menggunakan Software Open Source Inkscape
- Buat layer menjadi A4 landscape, dengan cara klik file -> new -> pilih A4 landscape.
- Buat persegi panjang dengan rectangle tool, pilih warna yang anda inginkan.
- Masukkan gambar yang anda inginkan, dengan cara klik file -> import / CTRL + I / drag gambar dari explorer ke layer inkscape.
- Trace gambar dengan cara tekan SHIFT + ALT + B, pilih color -> Ok.
- Setelah di trace, gambar akan menduplikat secara otomatis, maka hapuslah gambar pertama (gambar original sebelum di trace).
Catatan
: gambar hasil tracing, sudah pasti berada di atas gambar original.
- Ungroup gambar yang sudah di trace, lalu hapus background putih pada gambar tersebut.
- Buat kata yang anda inginkan, dengan cara tekan F8 atau klik create and edit text object.
- Tambahkan hiasan sesuai yang anda inginkan.
- Jika sudah sesuai dengan yang anda inginkan, export file dengan cara klik file-> export -> pilih file name untuk memberi nama, pilih browse untuk menetukan dimana letak anda menyimpan file tersebut -> klik export.
- Selesaii !! :D
Langganan:
Komentar (Atom)